レスポンシブ対応しました。
対応前はブラウザのウィンドウ小さくしてもスマホでも見ても各要素の幅は変わらずでとても見づらかったです。
対応後はウィンドウサイズに合わせて要素の幅やフォントサイズを調整できるようになりました。
(対応に自信はないけど少なくとも自分のスマホで見る限りは大丈夫そう、、)
このブログでは Tailwind CSS を使っているのでレスポンシブ対応も Tailwind の機能を使います。
初めてやりましたがドキュメントを参考にで大きく嵌るポイントもなくできました。
(まだいうほど凝ったデザインもないのもありますが)
ほえ~~っと思ったのはモバイルファーストという考え方です。
Tailwind でのレスポンシブはモバイルファーストになっており、
要するに一番ちっこい画面をベースで作って画面が大きくなるにつれて都度調整してねってことらしいです。
なんとなく勝手にPCのディスプレイサイズが基準でモバイル用に調整するのかなと思ってたので意外でした。
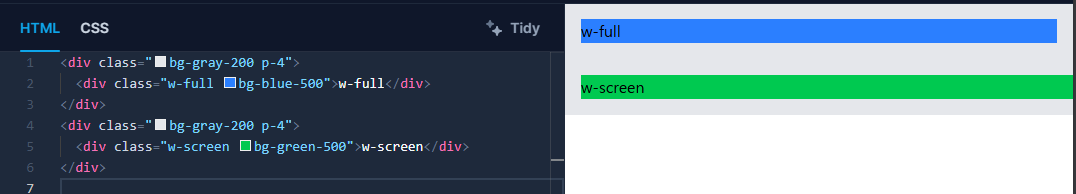
w-screen と w-full でミスった最初開発してたときに要素の横幅指定でミスりました。
幅を画面の横幅いっぱいにしたかったときにパッと目についた w-screen を
お!これこれ!と使ってたのですがこれが間違いでした。
なんか画面によって幅違うし、横スクロールバーも出るし、どういうこと?状態に。
ドキュメントをよくみると w-full というのもいました。
違いは以下
w-full: 親要素の幅 (width: 100%;)w-screen: ビューポートの幅 (width: 100vw;)どっちも横幅いっぱいは同じなのですが違いがありました。
例えば 100vw (w-screen) は縦スクロールバーを含んだ幅を 100 とするので
縦スクロールバーが発生するとスクロールバーの幅分の横スクロールが発生してしまいます。
あと 100vw (w-screen) は親要素を無視してビューポート全体の幅に広がります。
なので、親要素で padding を入れてたりするとそれを突き抜けるので思ってたのと違う感じになります。

ちゃんと CSS も理解して使わないとあかんなぁと思いました。